SYSTEM MECHANIC
PC Anti-Virus & Performance Software
UX & UI
Windows Application

/01 - Overview

iolo Summary
With the count of digital threats increasing daily, it's more critical than ever for people to safeguard their personal information and devices. iolo's System Mechanic Ultimate Defense is a suite of PC performance, privacy, and anti-virus tools.
System Mechanic: Ultimate Defense (SMUD) was looking to revamp their product experience with more modern visuals and a simplified UX.
By addressing common issues with the UX and refreshing the visuals, iolo was hoping to attract new customers while meeting the goals and expectations of their existing user base.
I was able to step in and help.
Project Goals
• Reduce redundancies and consolidate like information
• Simplify navigation & page structures
• Visually refresh application
• Give users peace of mind by having SM installed
Project Outcomes
• 15% reduction in cancelled subscriptions
• Reduction in customer support calls regarding software
• Decreased "software is too hard to use" responses in uninstall survey
Role, Team & Timing
• My Role: UX/UI Designer
• Other Team: VP of Product & CTO
• 10 weeks @ half time
/02 - Design Process
Discovery/Defintion
• Performed a UX audit of the application, documenting usability issues
• Revised navigation and page groupings to improve information architecture
• Make higher-priority features more accessible
Design
• Designed multiple layout directions for navigation that reflected our newer site map
• Selected a layout from the varying directions
• Created three visual directions based off the legacy styles
• Built a component library & style guide
• Redesigned the entire app, largely maintaining feature parity
Testing
• Performed two rounds of user testing with two rounds of iterations
• Handed designs off to engineering
/03 - Discovery/Definition
Six navigation, sitemap & basic requirements working sessions

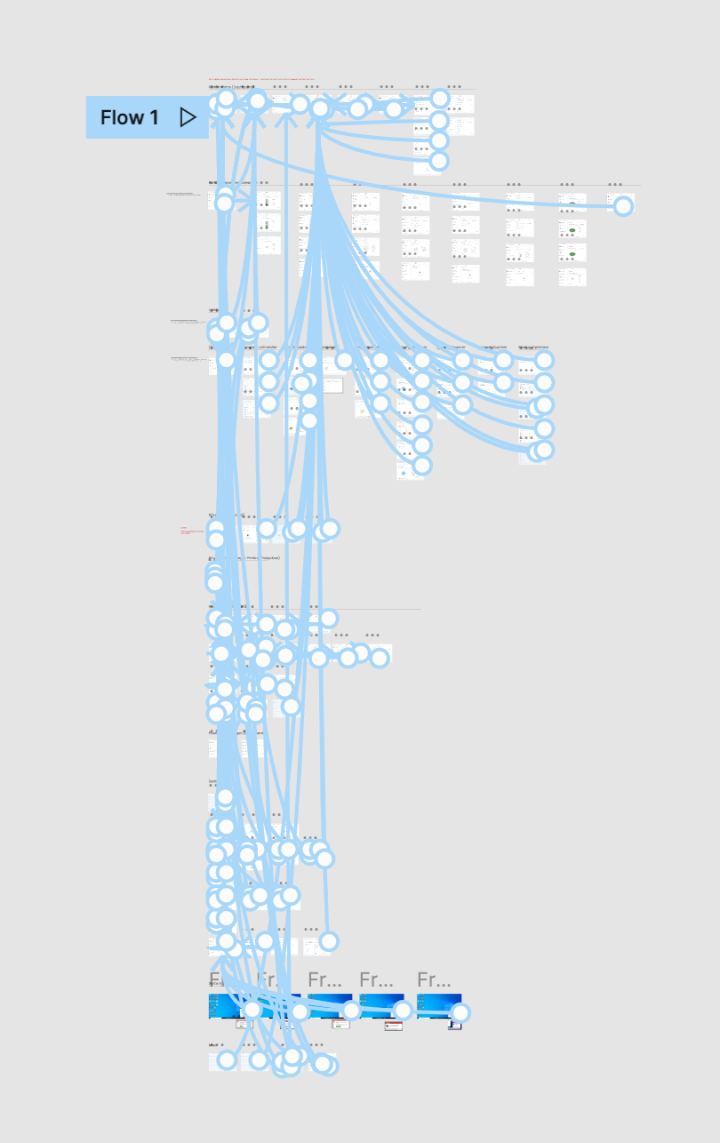
/04 - Basic Nav Wires
Gathered three variations for how we could restructure nav layout

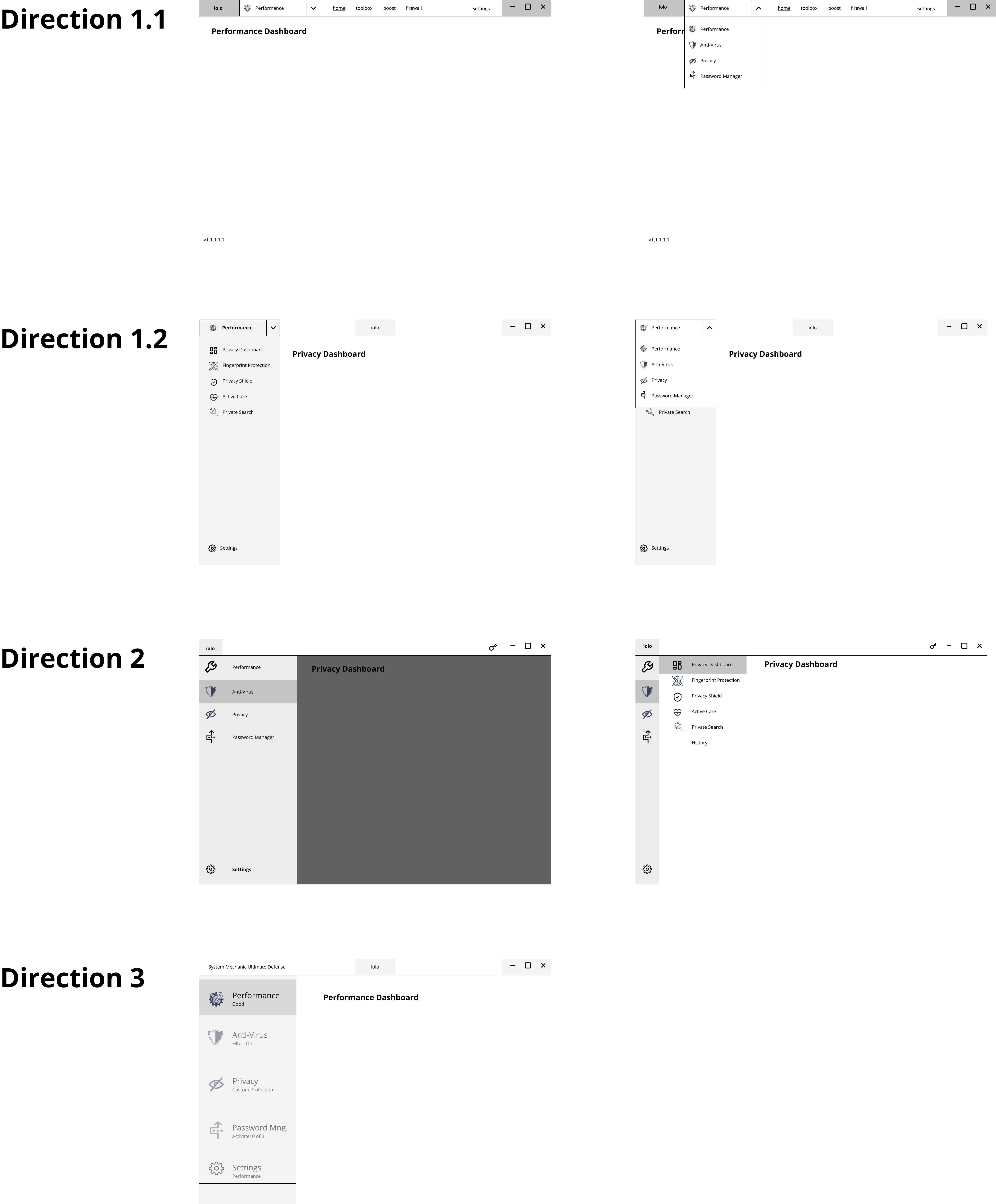
/05 - Visual Treatments
Put togther three starting visual variations that we could use. The team chose direction 3 and then I continued fleshing out the style guide and component library.

/06 - Build the Design System
I then built our style guide and basic component library.

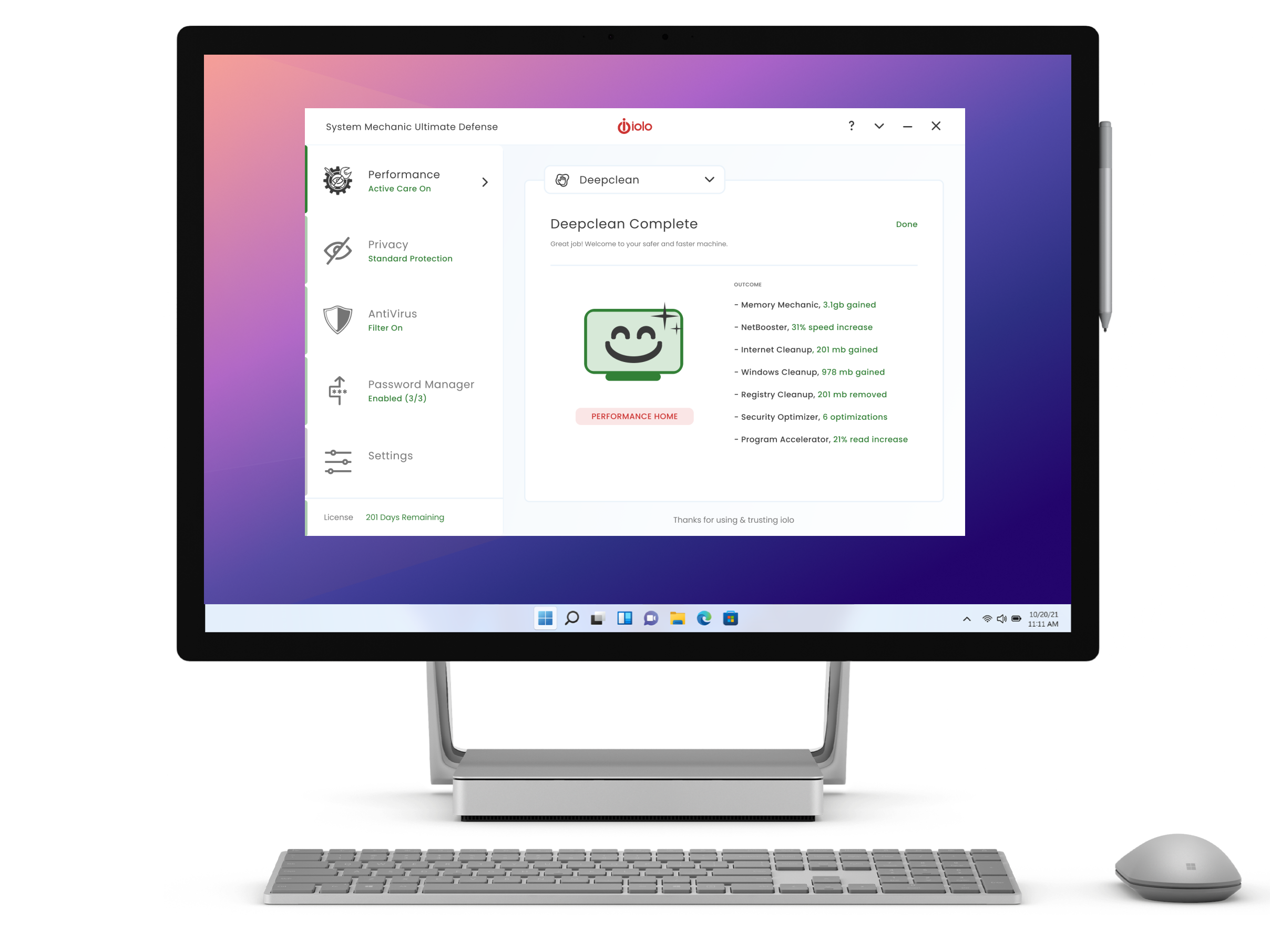
/07 - Before & After

/08 - Finish Redesign
Built our style guide and basic component library.

/09 - Usertest Prototype
I created a clickable prototype and performed two rounds of testing. With each round, feedback was taken down and designs were iterated on.