LEFTBRAIN
Artist & Talent Financial Management
Discovery, Definition, UX & UI
React Native iOS & Android Applications

/01 - Overview

Leftbrain Summary
Leftbrain provides better business management for artists and musicians. Staying on top of financial management is more important than ever, so Leftbrain invested in building out a single hub for artists to have real-time transparency into their finances.
With artist's royalty payments delayed upwards of 6 to 12 months, bills due anywhere from 30 to 365 days out, inconsistent streaming royalties, and convoluted music label agreements - gathering a comprehensive picture of the state of a musician’s finances can be a pretty tall order.
We partnered with Leftbrain to solve this problem.
Links & Press
Project Goals
• Improve existing UX
• Create new high-value features
• Give some visual design love ❤️
Project Outcomes
• 80% sales close rate when pitching new artists w/ redesigned app
• Increased user engagement
• Decreased support calls from talent
Role, Team & Timing
• My Role: UX/UI Designer
• Other Team: Product Lead, Leftbrain CEO, CTO, & current app users
• Timing: ~3 months
/02 - Design Process
Discovery Phase
• Jobs to be done exercise
• User interviews
• Feature ideation
• Existing UX audit
Defintion Phase
• Conceptual wireframing
• Concept testing
• User-driven feature prioritization
Design Phase
• Define user flows
• Create wireframes
• Two rounds of user testing
• Visual exploration (for visual refresh)
• Style guide and component library creation
• Created high-fidelity visual prototype
• One more round of user testing, for good measure :)
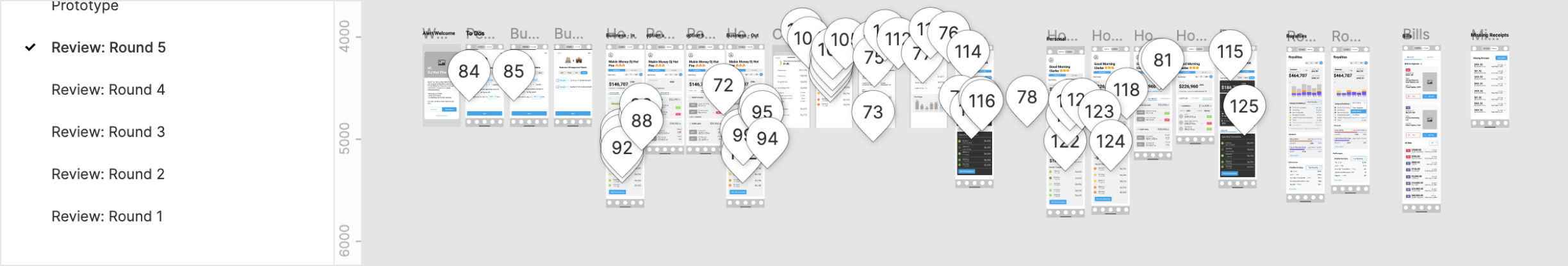
/03 - Wireframes & Testing
After understanding more about the needs of the user and business, I began wireframing what our new experience should look like.

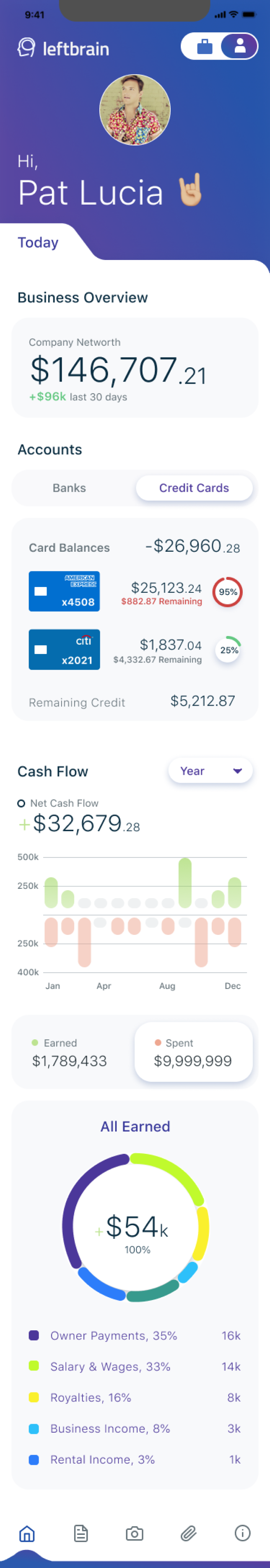
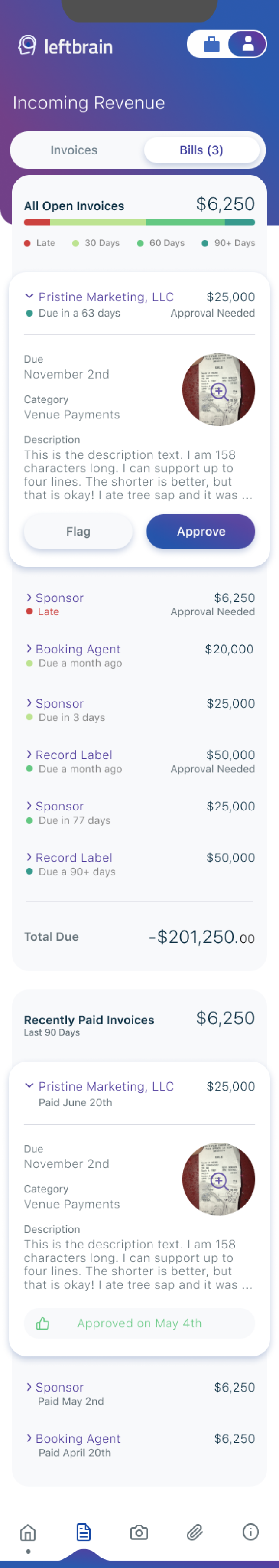
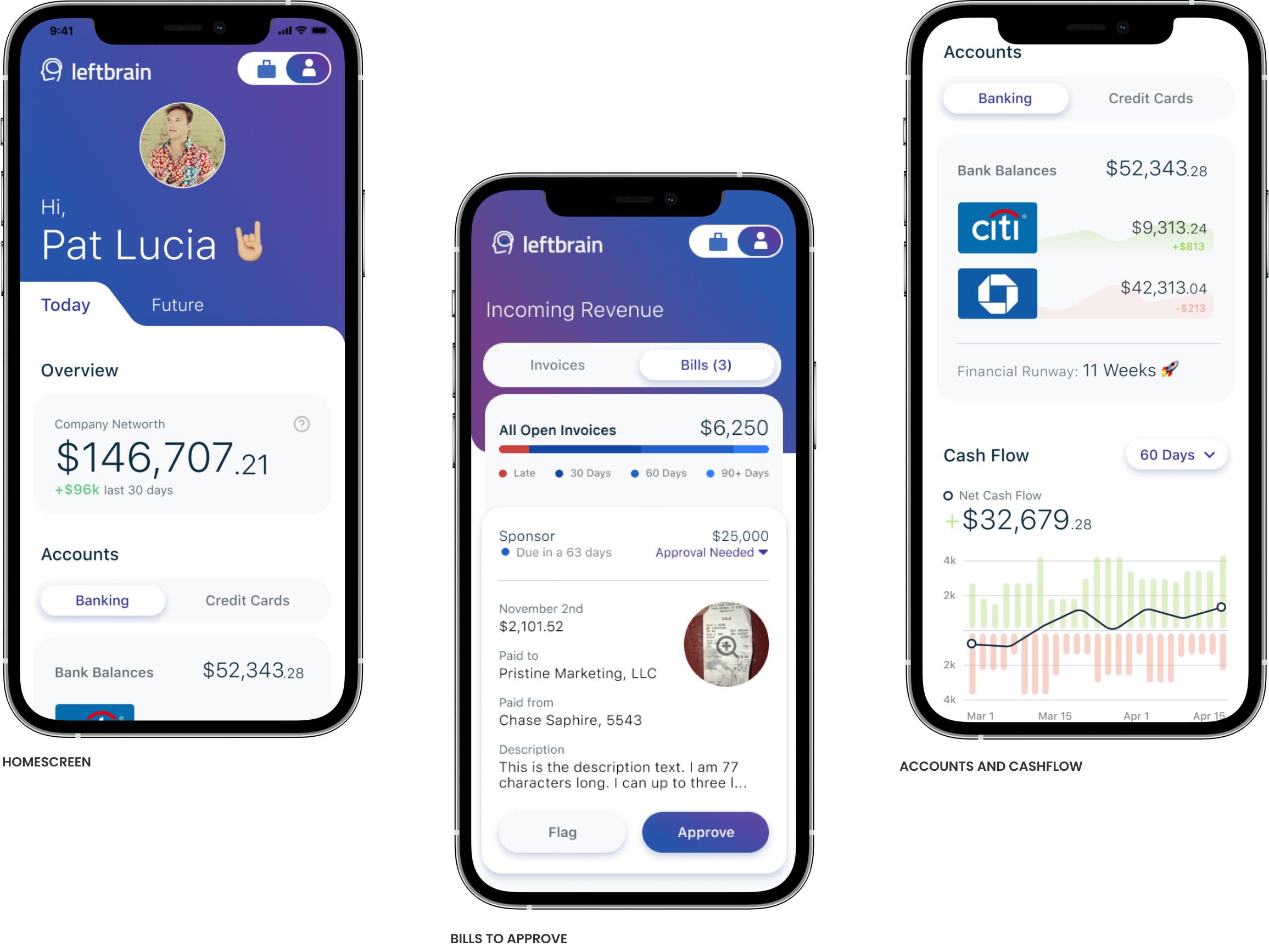
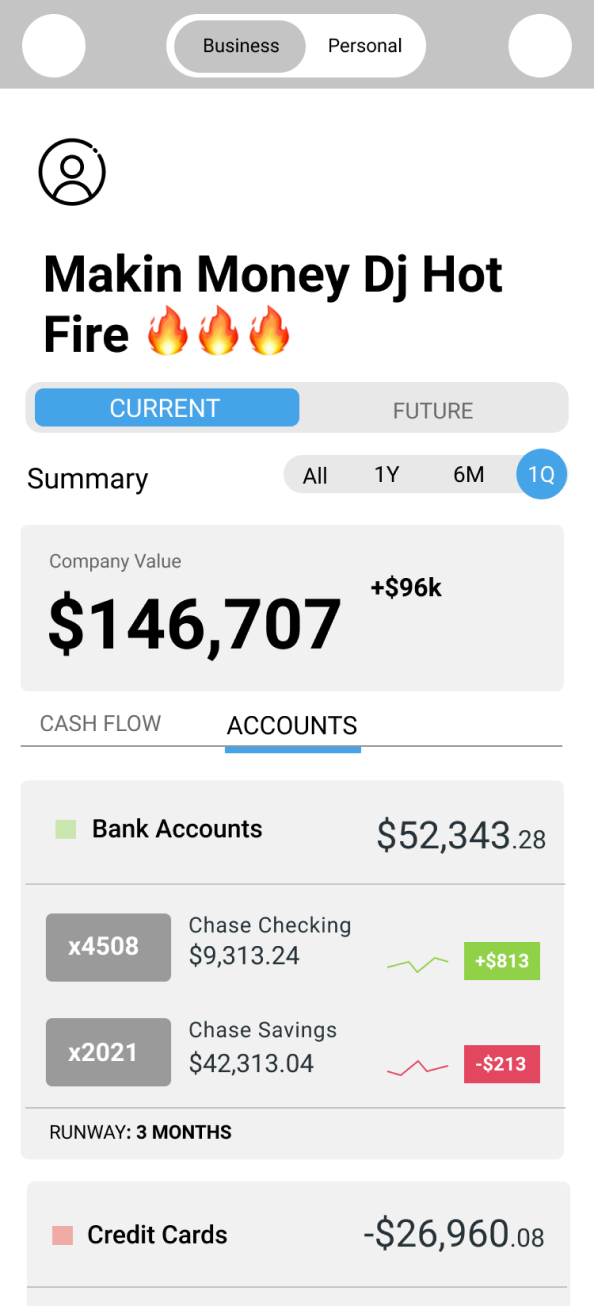
Homescreen Wires

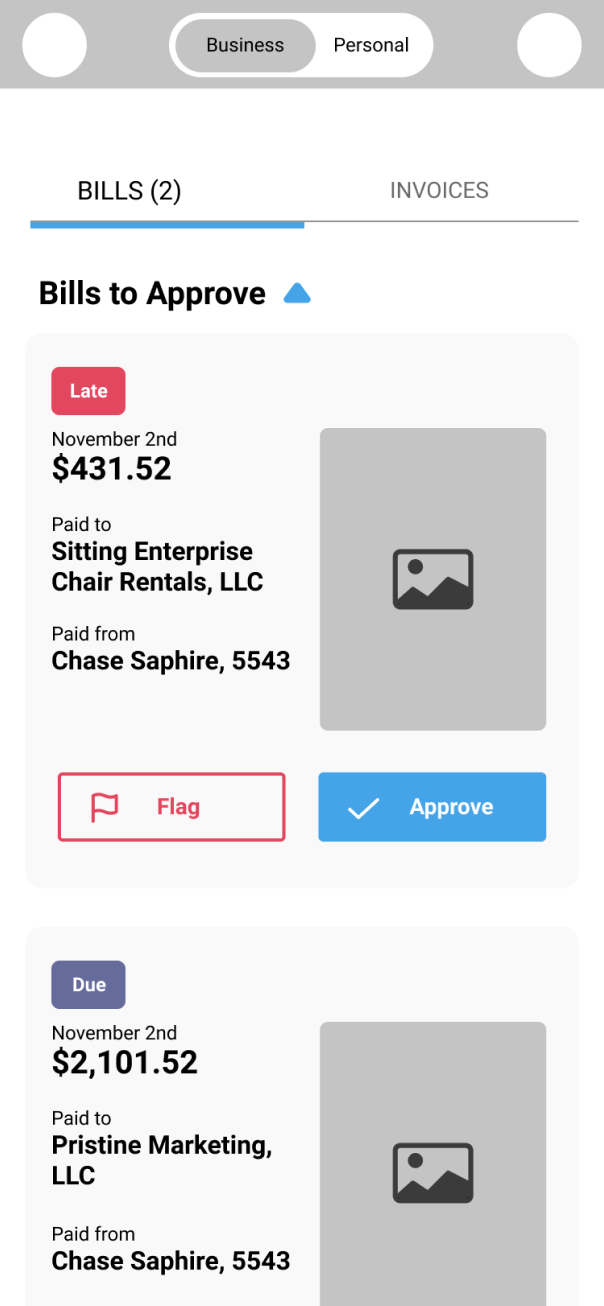
Bills to Approve

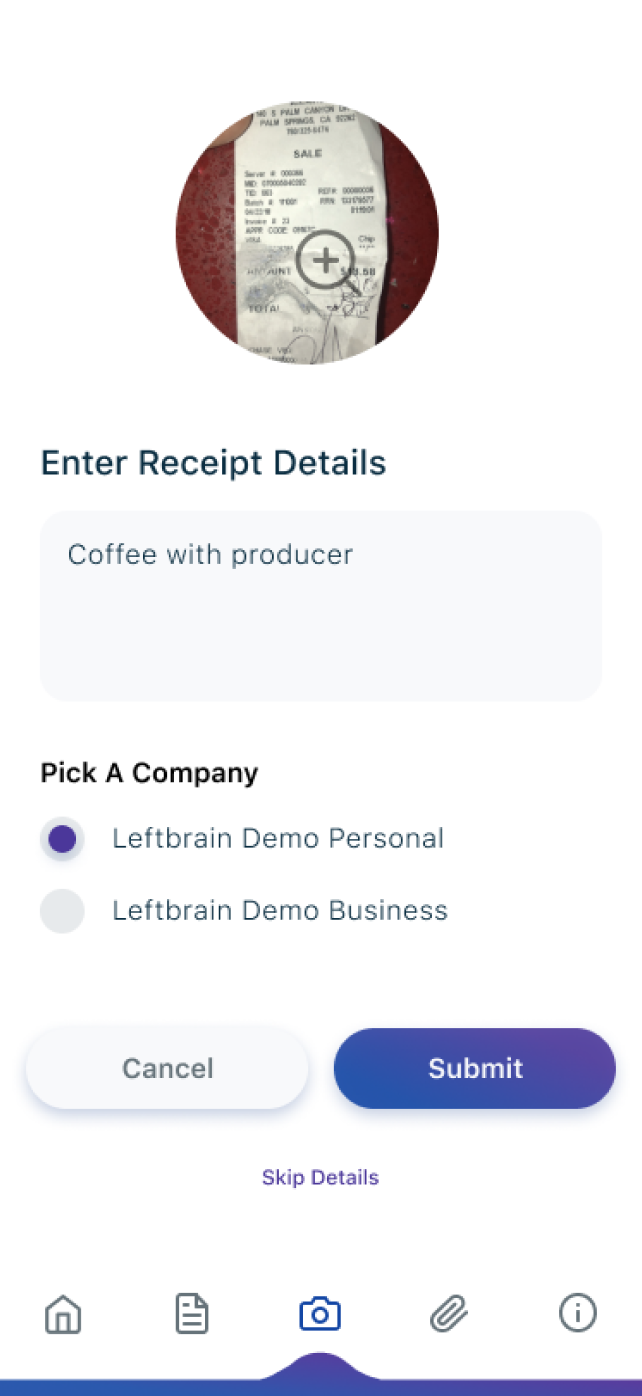
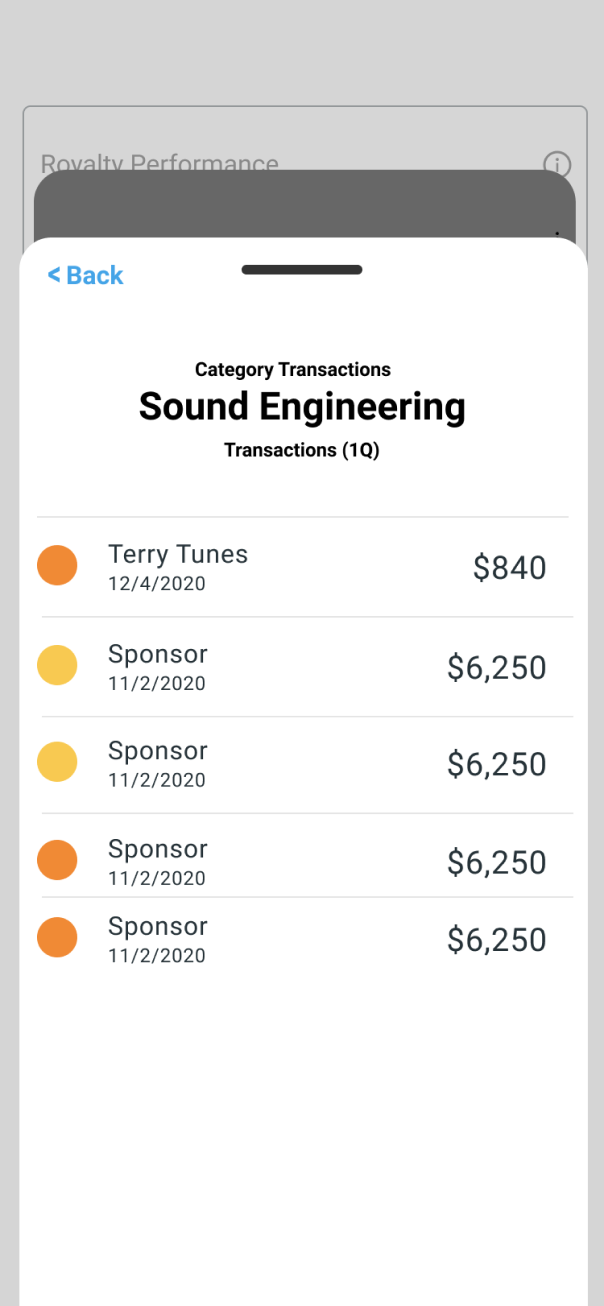
Category Transactions

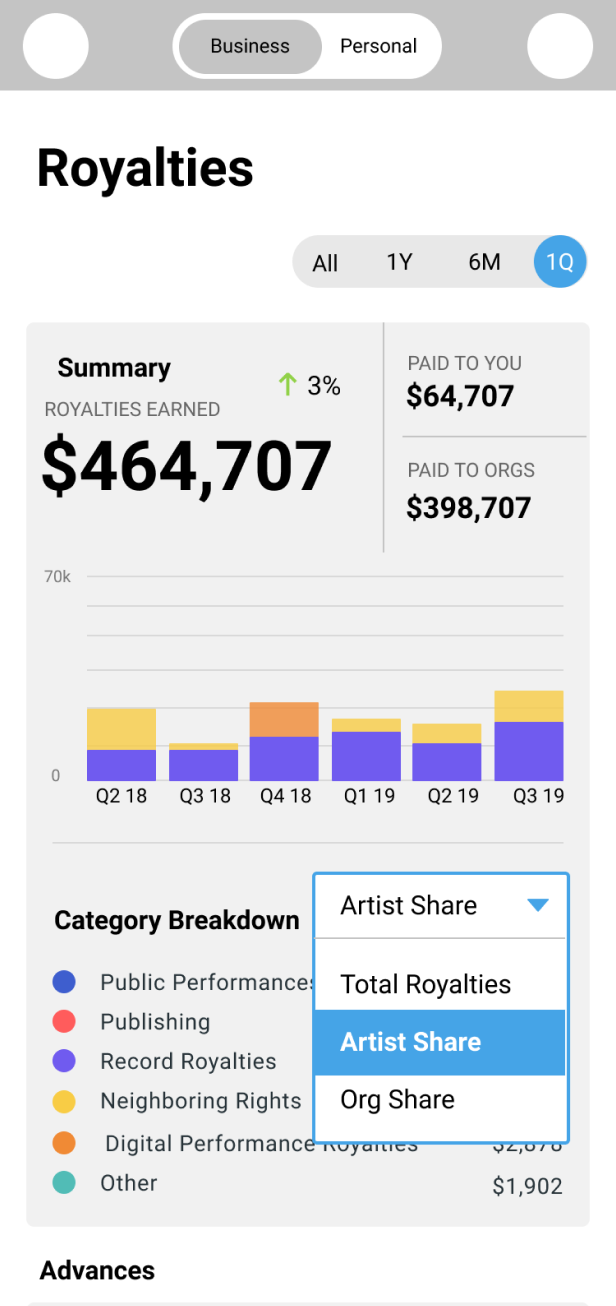
Royalties
And went through five rounds between client review and user testing.

/04 - Visual Exploration
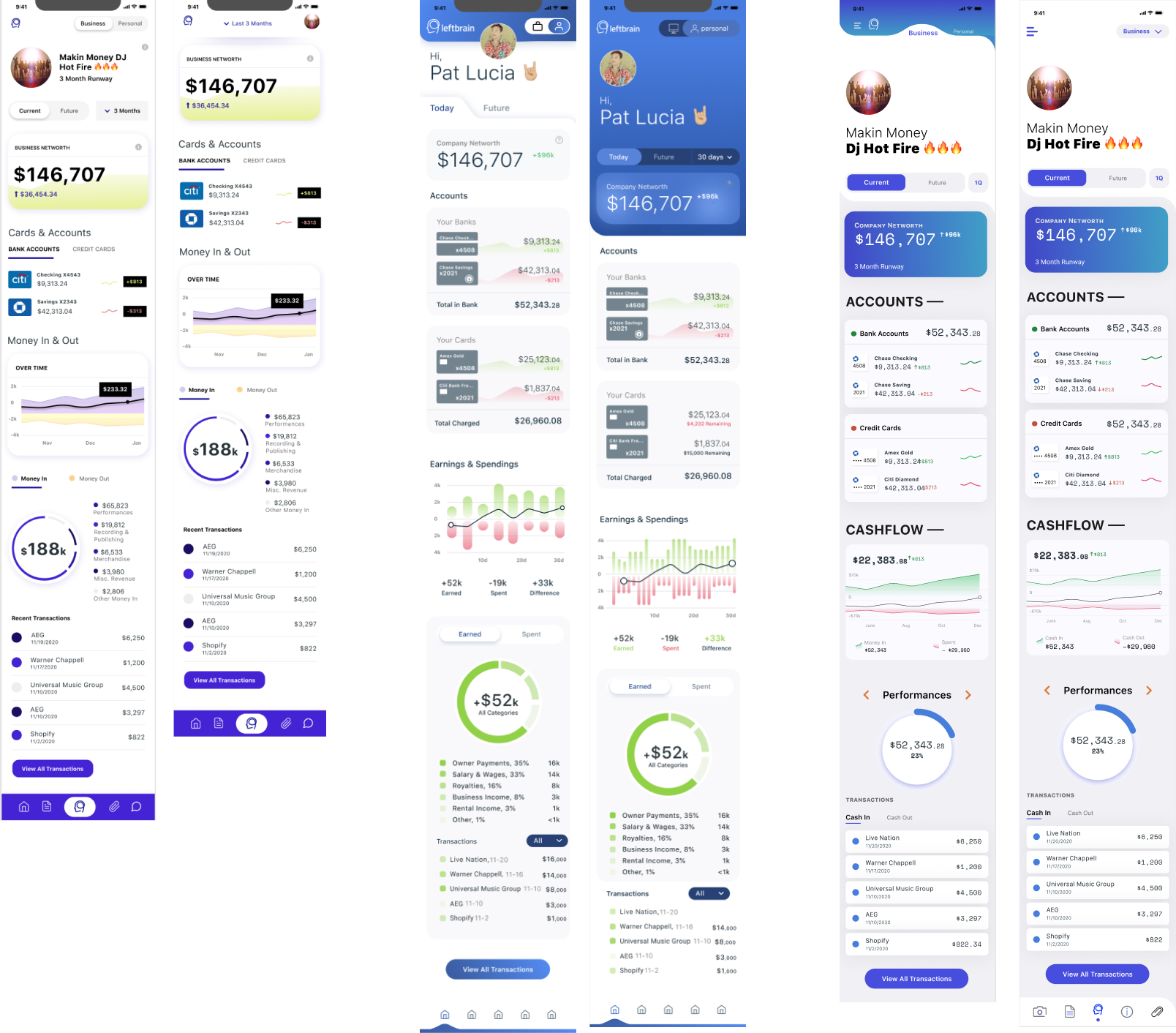
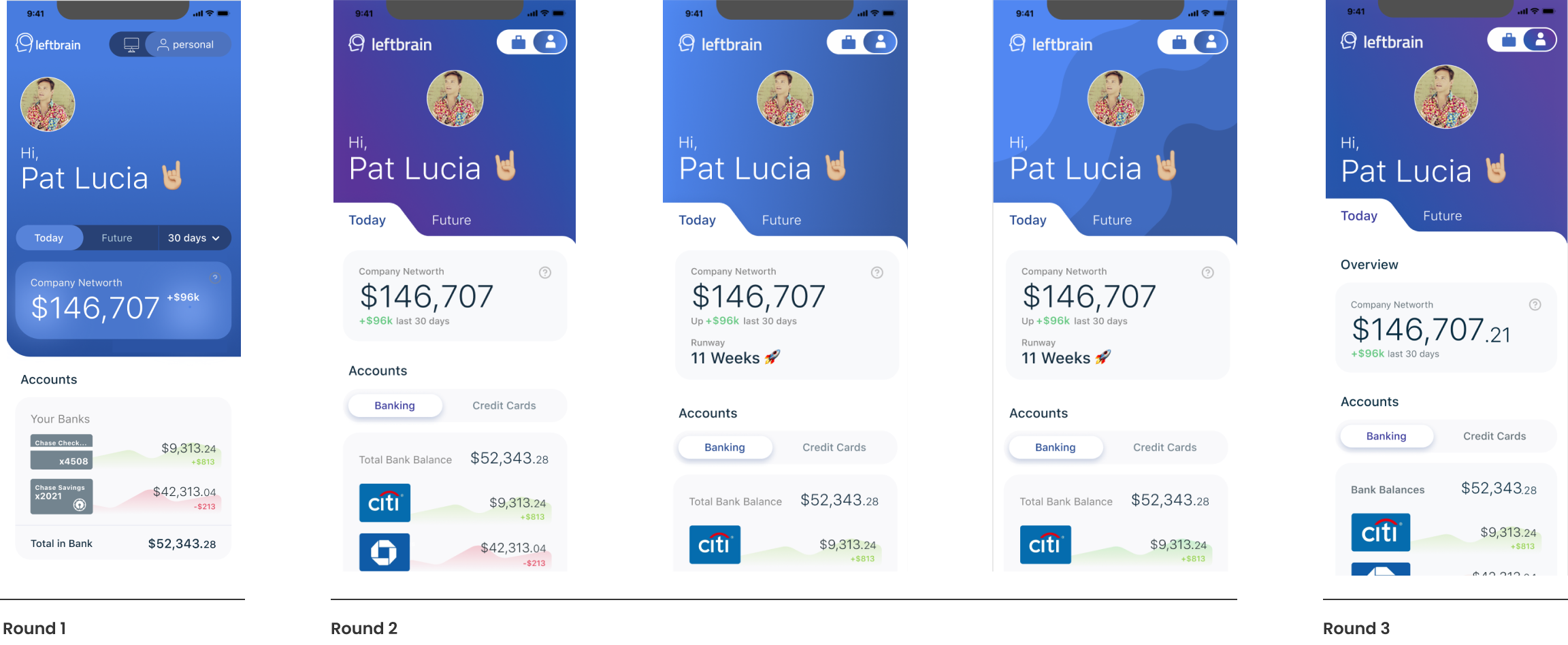
Then, we started with three different visual directions applied to our new homescreen...

I went through a few rounds of visual iterations on the selected visual direction

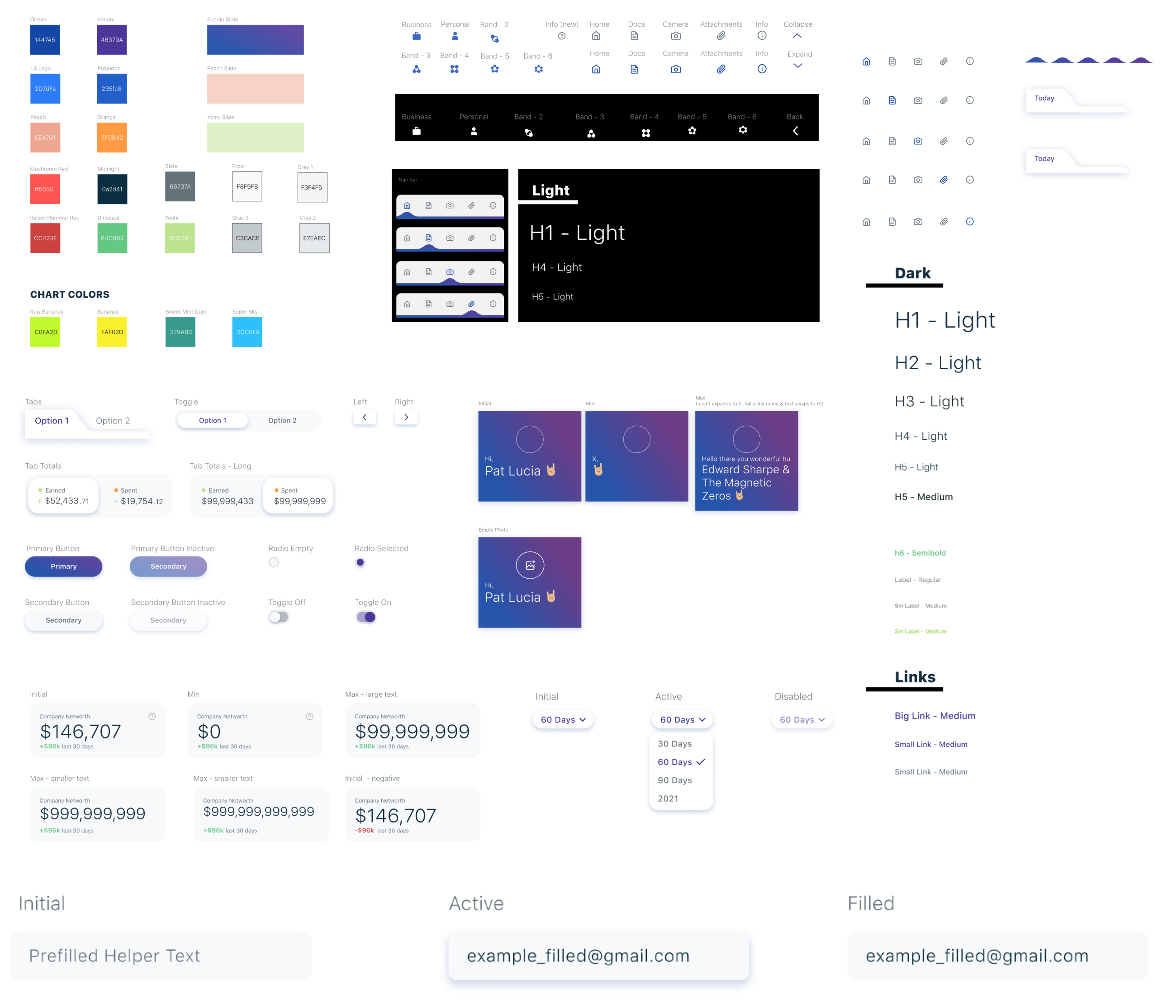
Next, I built a basic style guide and component library. With these, I was ready to apply visual treatment to the wireframes.

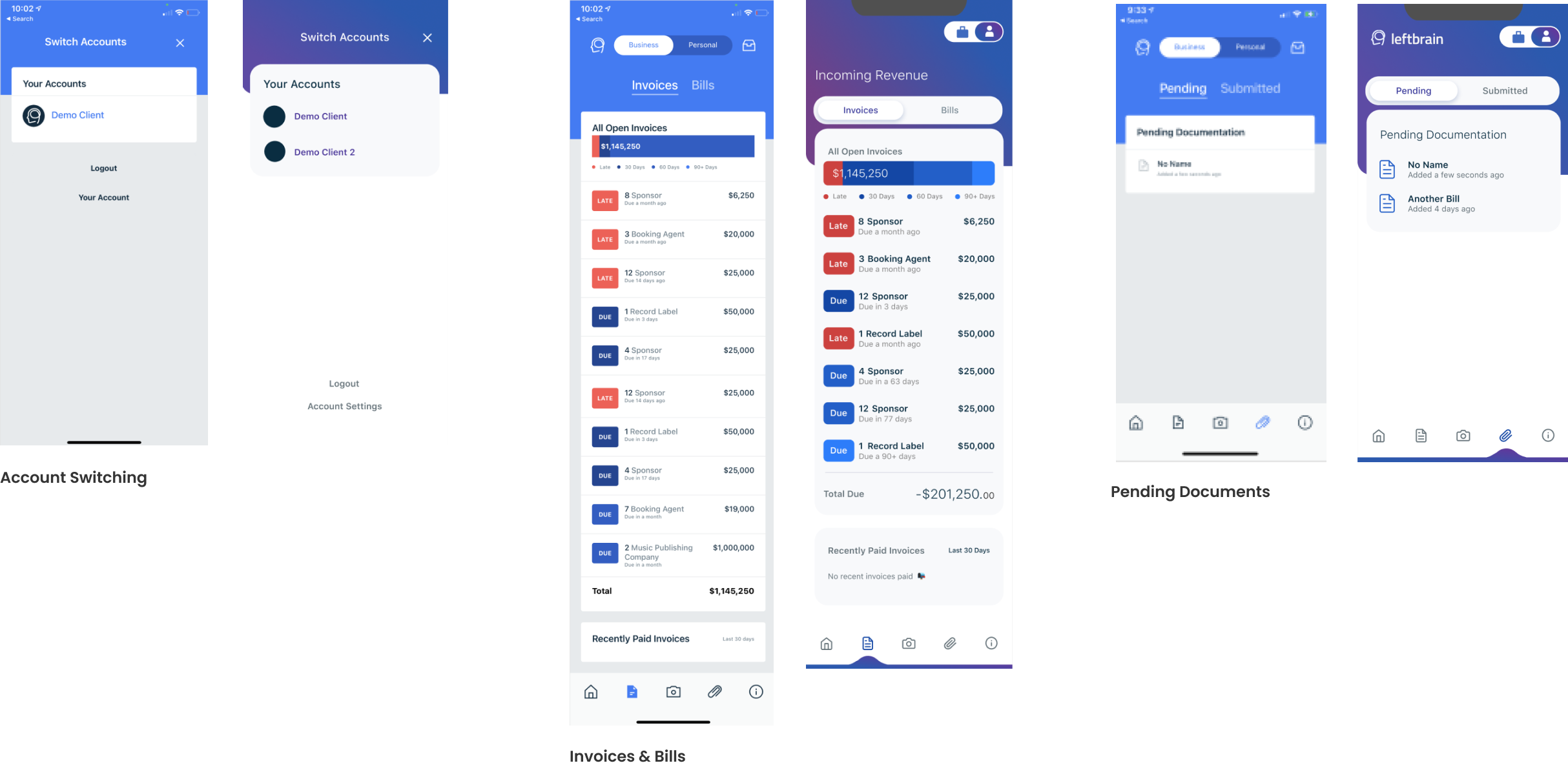
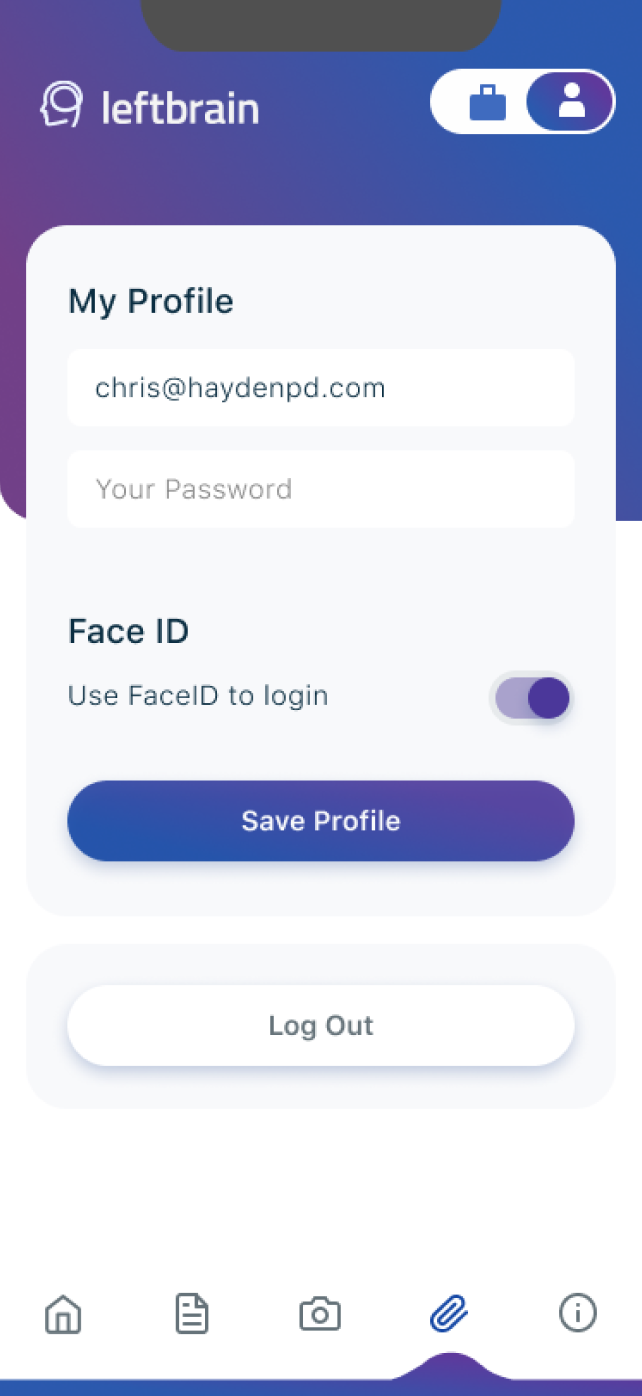
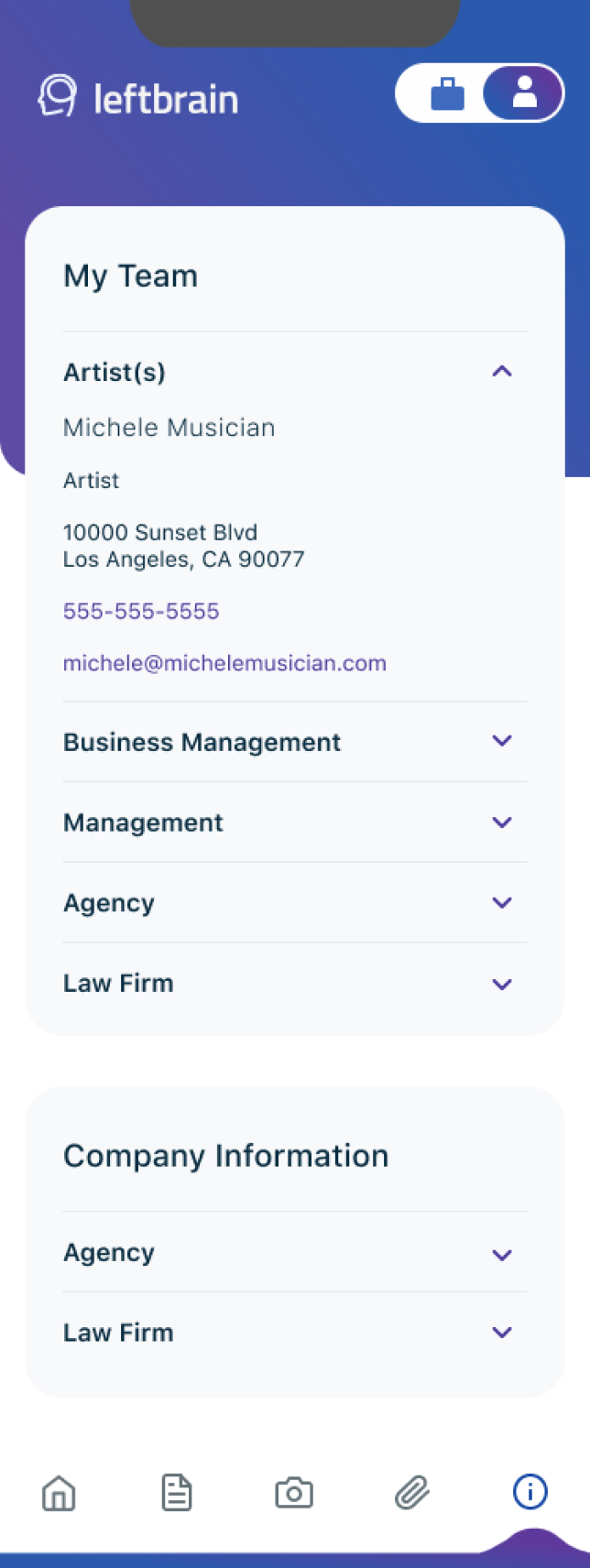
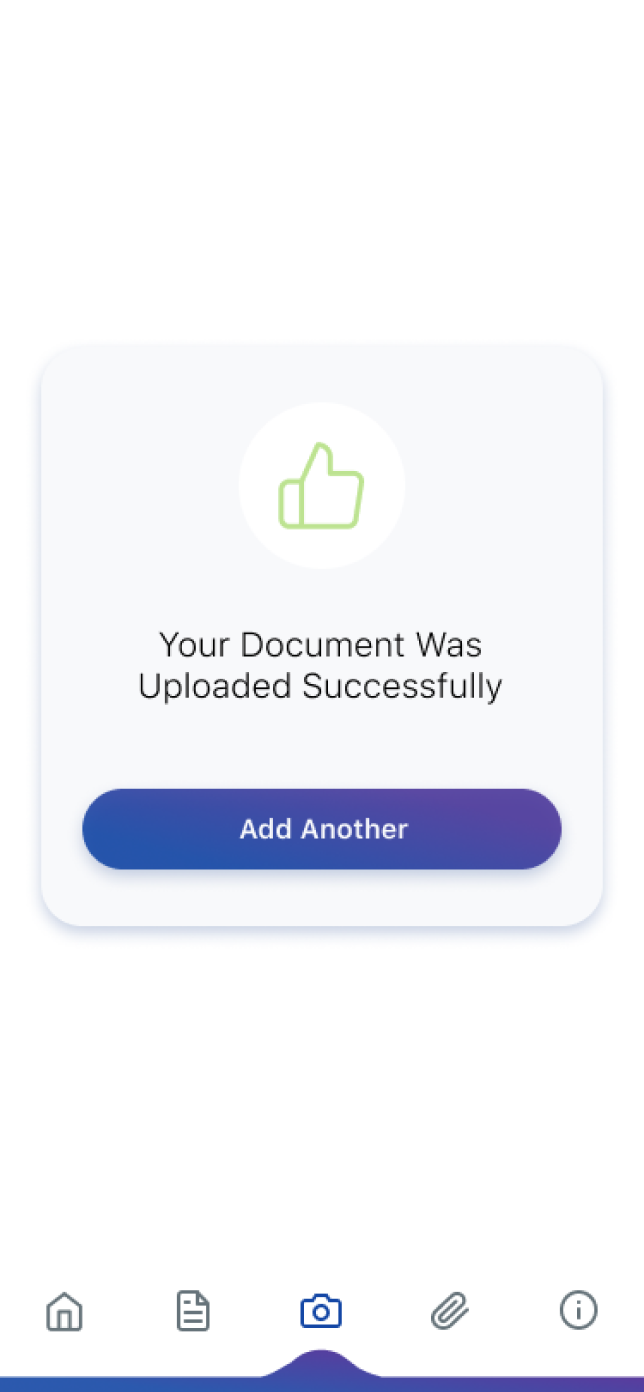
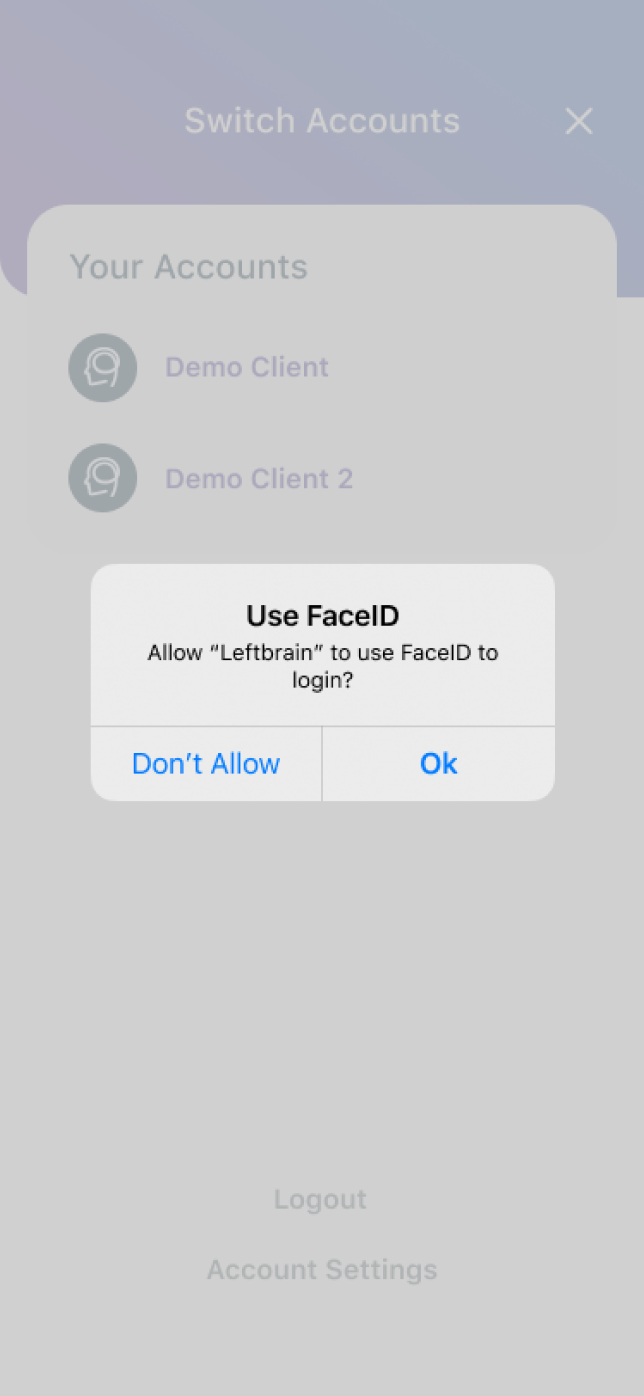
/05 - Reskin existing UX
To start, I applied the new visual direction to some of our legacy screens which were going to stay the same.